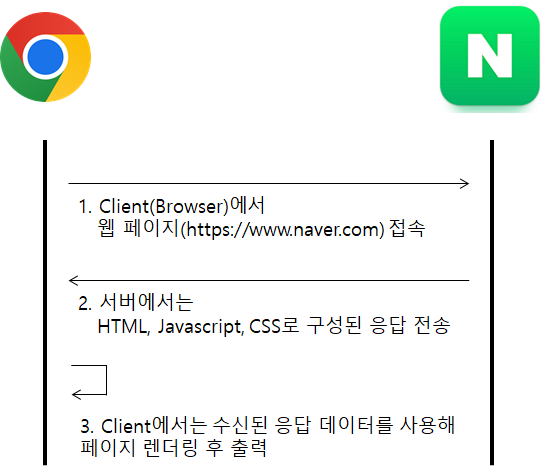
일반 적으로 웹 페이지는 HTML, CSS, Javascript 3가지의 언어로 구성되어 있다.
이 3가지의 언어로 구성된 페이지를 서버에서 다운받고 클라이언트인 브라우저에서 로드하여 렌더링 하면..
현재의 페이지가 출력된다.

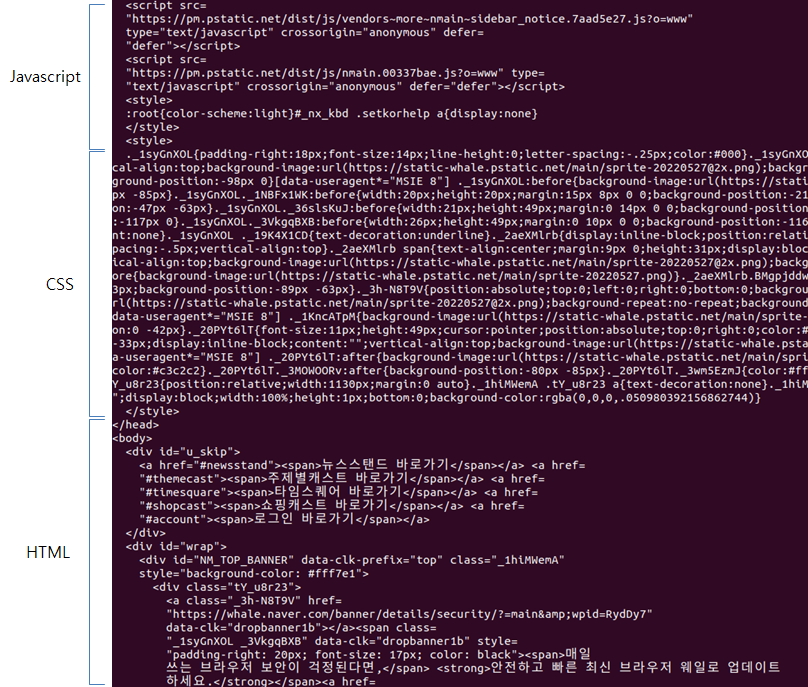
실제 네이버 홈페이지에 접속해 응답받은 파일을 보면 HTML, CSS, Javscript로 구성되어 있다.

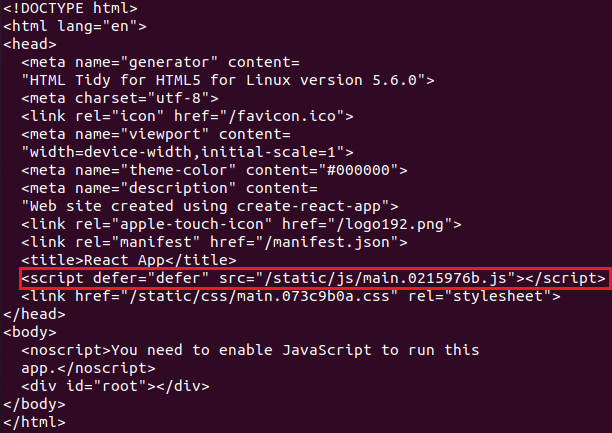
요즘 많이 사용하는 React와 Angular 등의 홈페이지에서는 파일이 어떻게 구성되어 있을까?

내용이 하나도 없다. 아까 예시의 네이버에서는 홈페이지에서 보이는 글, 그림 등이 모두 HTML에서 Tag로 구성되어 있는것을 확인할 수 있었는데 React로 개발한 페이지는 아무 내용을 확인 할 수 없다. 하지만 브라우저에서는 렌더랑 완료된 화면이 동작한다. 어떻게 된 것일까?
React의 모든 소스코드는 Javascript로 구성되어있다. 브라우저에서는 Javascript의 내용대로 페이지를 만들고 우리는 브라우저에서 React로 만든 페이지를 사용하는 방식이다.

React는 개발자에게 훌륭한 개발 환경을 제공한다.
예시의 네이버의 페이지를 개발하려면 HTML, Javascript, CSS 3개의 문법을 모두 사용해야 하지만
React는 Javascript 만으로 모든것을 개발할 수 있다.
하지만 모든 것에는 Trade-Off. 장점과 단점이 있는데 React의 단점은 크롤링이다.
검색엔진은 웹페이지를 크롤링하고 해당 정보를 기반하여 검색정보를 구성한다.
네이버의 경우 크롤링 엔진이 네이버 페이지를 다운받으면 메인화면의 모든 내용이 포함되어 있어서 검색 정보를 구성하기 쉽지만
React로 구성된 홈페이지의 경우 검색봇이 크롤링을 수행해도 <title>, <meta> Tag에 기입된 텍스트 외에는 정보를 얻을 수 없다.
Next.js의 기술중 하나는 이 부분을 해결하여 지원해 준다.
'Web > React' 카테고리의 다른 글
| Next.js 소개 (2. Next.js 에서 제공하는 기술들) (0) | 2022.07.07 |
|---|