Next.js는 React의 SSR(Server Side Rendering)을 지원하는 Framework이며 개발 방법은 기존 React와 거의 같다.
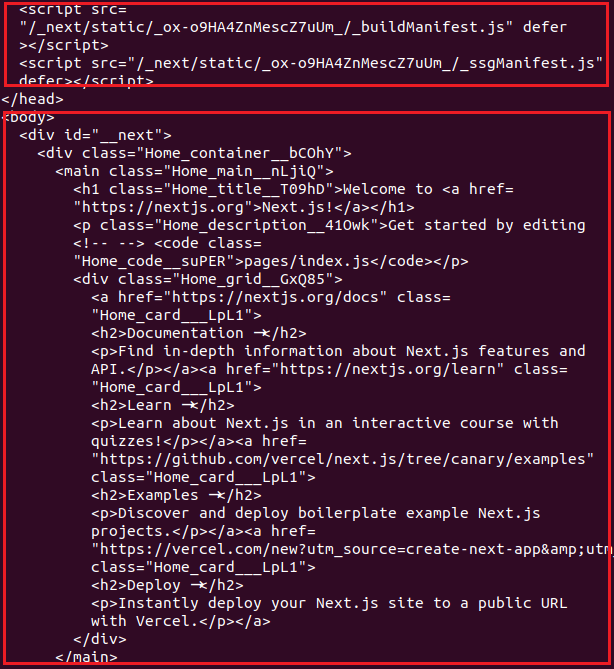
Next.js를 사용해 페이지를 개발할 경우 메인화면은의 응답 포맷은 아래와 같다.

상단은 기존 React 처럼 모든 개발 내용을 가지고 있는 javscript가 import 되어있고
일반 웹페이지 처럼 Tag도 같이 제공되고 있다..
이렇게 페이지를 제공할 때 2가지의 장점이 있다.
1. 이전 글에서 언급한 검색봇의 문제를 해결할 수 있다.
- 검색 봇이 크롤링을 수행할 때 이제는 페이지 안의 많은 내용을 취득할 수 있게 된다.
2. 브라우저의 렌더링 속도가 빨라진다
- React의 경우 모든 소스코드가 Javascript로 이루어져 있고 Javascript의 실행이 끝나기 전까지는 화면에 아무것도 출력되지 않는다. 하지만 Next.js로 구성된 페이지는 렌더링이 완료된 첫 화면의 데이터가 있기때문에 완벽하진 않더라도 Javscript의 실행이 끝나기 전에도 페이지를 어느정도 이용할 수 있다.
- 또한 이것은 브라우저에서 수행되는 렌더링 작업을 서버에서 실행했다는것을 의미한다. 브라우저는 렌더링이 완료된 파일을 제공 받기 때문에 추가 렌더링 없이 읽어서 출력만 하면 된다. 당연히 페이지 출력 속도가 빨라진다.
Next.js에서는 추가적으로 브라우저에서 URL 포워딩 등 Front-End Level에서의 페이지, URL등의 접근과 개발이 가능해진다.
'Web > React' 카테고리의 다른 글
| Next.js 소개 (1. React에서 지원하지 못하는 것) (0) | 2022.07.07 |
|---|